Archive for the ‘Tips’ Category.
January 23, 2013, 12:00
As described in this post, I was looking for a way to get a proper view of pages designed for QVGA screens on devices with higher resolutions like VGA.
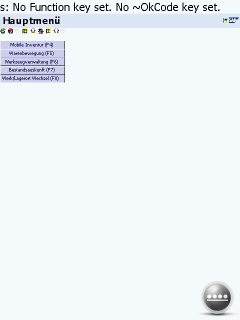
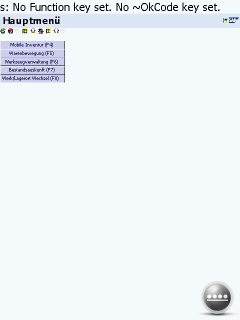
 1) SAP ITS mobile screen on VGA Internet Explorer Mobile |
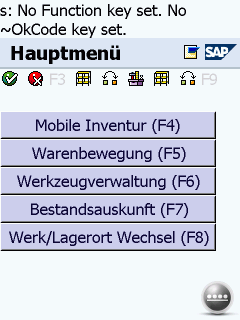
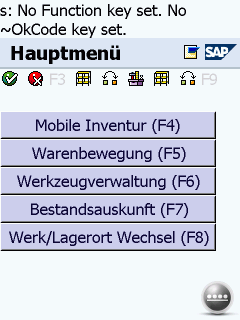
 2) SAP ITS mobile screen on VGA display with viewport width=240 and zoom=2 |
Continue reading ‘Internet Explorer Mobile – QVGA web site do not scale well to VGA screen’ »
Tags:
HTML,
IEM,
Internet Explorer Mobile,
ITS mobile,
kiosk mode,
Programming,
SAP,
windows mobile,
Windows Mobile 6 Category:
CodeProject,
HTML,
kiosk mode,
Programming,
Tips |
Comments Off on Internet Explorer Mobile – QVGA web site do not scale well to VGA screen
January 21, 2013, 21:00
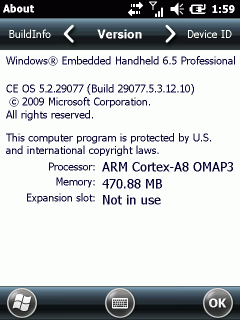
With Windows Mobile 6.5.3, sorry, Windows Embedded Handheld 6.5.3 we have the Internet Explorer Mobile 6 engine.

Although it may look nice for the one or other, the rendering, especially the zoom in and out is unusable for commercial use. The IT departments of Warehouses and Stores designed there mobile web pages for a fixed size layout of 240×320 (QVGA). Using IEM (Internet Explorer Mobile) these pages do not show well. Either they are to small to read or, if zoomed in, the user has to scroll here and there. Not very usable. Event the Fit-To-Screen option does not help.
The predefined viewport or 1024×768 may be good for browsing non-mobile web sites but I was unable to find a suitable setting for mobile sites with a fixed QVGA or VGA layout.
Here comes the tipp found at xda-developers: change the default viewport size to match your needs:
Default:
HKCU\Software\Microsoft\Internet Explorer\Main
Viewport Height = dword:00000258(600)
Viewport Width = dword:00000320(800)
Landscape optimized (VGA)
HKCU\Software\Microsoft\Internet Explorer\Main
Viewport Height = dword:000001e0(480)
Viewport Width = dword:00000280(640)
Portrait optimized (VGA)
HKCU\Software\Microsoft\Internet Explorer\Main
Viewport Height = dword:00000280(640)
Viewport Width = dword:000001e0(480)
I assume you will find these better for commercial use than the desktop settings.
Unfortunately these settings are not used on every windows embedded device. So, you may give it a try and if it works for you, fine. I tested one device and iexplore.exe did not care about these entries. I checked with RegLoggerCE and found that iexplore.exe on that device does not query the above settings. For anyone interested, here is the log file of registry access of iexplore.exe captured with regLoggerCE: [Download not found]
May 10, 2012, 22:17
Hello
I would like to start a series of articles of how you can lockdown your application user in your application. How can you achieve a kiosk mode application, where the user is only allowed to do what you define.
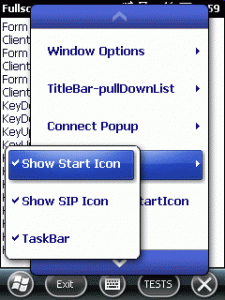
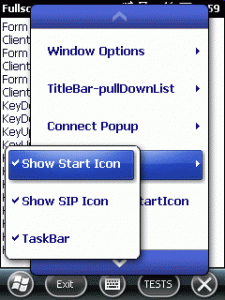
The first article is about the Windows Start and Done Icon in menu bar and about fullscreen. You may already know, how to hide the start and done icon permanently from a Windows Embedded Handheld (Windows Mobile 6.5.3) device: Link
But there is also a temporary way using the same approach. The trick is to change the registry keys, that make the OS believe you have hardware buttons for Start and Done, BEFORE you show your CSharp form.
Before Windows Embedded Handheld (WEH, or Windows Mobile 6.5.3), you are able to use SHFullScreen API calls. But this will not work with WEH. Neither the flags SHFS_HIDESIPBUTTON nor SHFS_HIDESTARTICON will work. The LockDown.cs class also includes code for that and you may test the functions with the Test-Application.

The class I am talking about is called LockDown. There is also a Test-Application (OEMTitleBarHandler, dont ask me about the name selection) to test all functions I will describe.
Continue reading ‘Windows Mobile: Kiosk Mode Series, part 1’ »
Tags:
C#,
Compact Framework,
Done Button,
fullscreen,
hide start,
kiosk mode,
Start Button,
Windows embedded handheld 6.5.3,
windows mobile,
Windows Mobile 6 Category:
CodeProject,
kiosk mode,
Programming,
Tips |
Comments Off on Windows Mobile: Kiosk Mode Series, part 1








 http://www.led-mg.de
http://www.led-mg.de