April 19, 2013, 21:30
Screen layout changes from Windows Mobile 6.1 to Windows Mobile Embedded Handheld 6.5
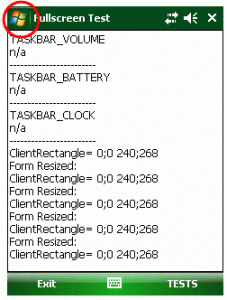
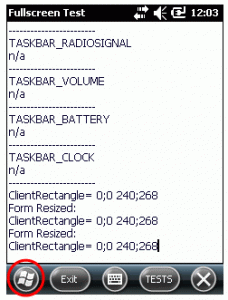
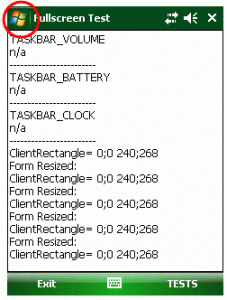
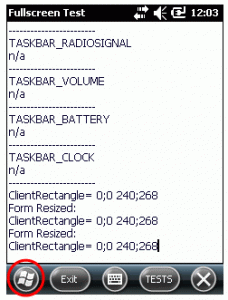
The Windows Mobile screen geometry changed from Windows Mobile 6.1 and before to the actual Windows Mobile 6.5 (also called Windows Embedded Handheld). Not only the geometry changed, the layout also changed. The Start icon is now moved to the bottom whereas before WM65 the start icon was on the left in the taskbar.


The taskbar and the menubar was about 26 pixels in height. With WM65 the taskbar is about 18 pixels in height and the menu bar occupies 34 pixels in height.
| QVGA screen geometry |
Windows Mobile 6.1
|
Windows Mobile 6.5
|
| taskbar |
26
|
18
|
| menubar |
26
|
34
|
| client size |
240;268
|
240;268
|
| client size height no taskbar |
240;294
|
240;302
|
| client size height no menubar |
240;294
|
240;286
|
You can see that assuming a fixed client size will give problems with the layout of the application, especially if menubar and taskbar height are assumed as being 26 pixels all the time.
Applications that only use the client size with the taskbar and menubar visible, will show normally, as the resulting client size does not differ between WM61 and WM65.
Tags:
autoscale mode,
Compact Framework,
form factor,
fullscreen,
QVGA,
screen,
VGA,
windows mobile,
Windows Mobile 6 Category:
CodeProject,
Programming,
Tips |
Comments Off on Windows Mobile 6.5: Changed Screen Geometry
September 5, 2011, 12:37
Hi
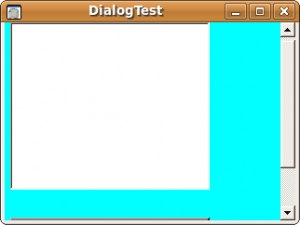
there are now more and more full VGA rugged devices coming. And some customers are still using Remote Desktop Mobile to run there application on the small screens. Unfortunately some of the coders use application screen layouts hard coded to QVGA (240×320). Now with a VGA capable Windows Mobile device they get weird screens on the device.
The client (Remote Desktop Mobile) sends the server information about there screen sizes. As a VGA device can display 480×640 pixels, the hard coded 240×320 applications only use a quarter of the screen. The texts are very small and more or less unreadable.
Continue reading ‘Remote Desktop Mobile on VGA devices: QVGA applications do not scale well’ »
Tags:
HI_RES_AWARE,
QVGA,
rdp,
remote desktop mobile,
VGA,
Windows Mobile 6.5.3,
wpctsc.exe Category:
CodeProject,
Int*rm*c,
Programming,
Tips,
Tools,
Utilities |
Comments Off on Remote Desktop Mobile on VGA devices: QVGA applications do not scale well
July 17, 2010, 08:15
Hi there
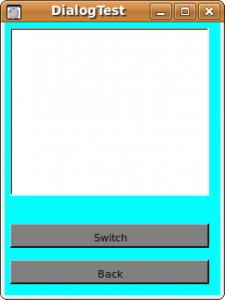
I would like to bring back to mind the advantages of using a layout manager (LM) for your smart device .Net projects.
None of the layout Managers mentioned here are developed by me, I dont have the time to do so, especially, when there are great free solutions on the net.
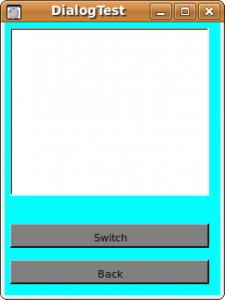
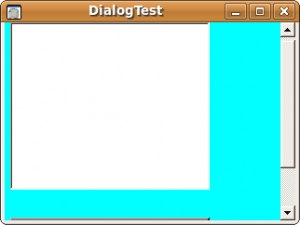
On full .net framework you have the tablelayout panel where you can place your GUI elements and the elements will be arranged automatically, when the main form is resized.
OK, on smart devices, there will be less form resizing as mostly the forms are full screen by design (QVGA:240×320 or VGA:480×640) . But what happens to your form design, when the user rotates the screen from portrait to landscape orientation?


Continue reading ‘Mobile Development-Using Layout Managers’ »
Tags:
.Net,
coding,
DotNet,
GUI,
Landscape,
Layout Manager,
Portrait,
QVGA,
Smart Device,
VGA Category:
CodeProject,
Programming,
Tips |
Comments Off on Mobile Development-Using Layout Managers








 http://www.led-mg.de
http://www.led-mg.de