FHEM myrss Gestaltung
Angeregt durch den 02_RSS Workshop im fhem forum dachte ich, das ist eine wunderbar einfach Möglichkeit Status-Anzeigen übersichtlich zu präsentieren. Meine fhem Web Seite ist nun ziemlich überladen und ich suchte nach einer einfachen Gestaltung. Da gibt es zwar noch Tablet UI und Floorplan, aber beide sind nicht wirklich einfach in der Gestaltung.
Für 02_RSS benötigt man nur eine Textdatei mit Anweisungen und es lassen sich sehr schöne und übersichtliche ‘Seiten’ mit fhem Information gestalten. Dazu gibt es auch einen eigenen Thread im fhem Forum. Leider haben viele User ihre Layouts dort ohne die entsprechende Layout-Datei vorgestellt. Ich bin da nicht so ein Geheimnis-Krämer und möchte euch den einen oder anderen Kniff aufzeigen.

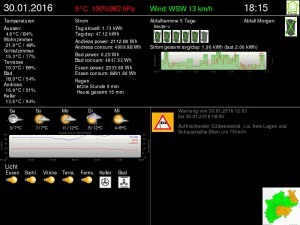
Das ist mein derzeitiges Layout; in meinem Netz unter http://192.168.0.40:8083/fhem/rss/myrss.html zu erreichen. Der Zugriff über HTML ermöglicht die Verwendung von Image Maps damit man man Bereiche des Bilds mit anderen Webseiten verknüpfen kann.
Beipiel Müllabfuhr
Damit man Bilder zu Zuständen oder Readings-Werten einfacher einsetzen kann, sollten die Readings und die Bilder zusammen passende Werte und Namen verwenden, statt endlose conditions einzusetzen. Ich habe einen holiday Kalender für die Müllabfuhr Termine in fhem angelegt. Beispiel der abfall.holiday Datei:
1 01-07 grau 1 01-13 gelb 1 01-15 papier 1 01-18 buendel 1 01-21 grau 1 01-22 braun 1 01-27 gelb
Dazu habe ich die Bilder: tonne_braun.png tonne_buendel.png tonne_gelb.png tonne_grau.png tonne_none.png tonne_papier.png. Nun kann ich in der myrss.layout Textdatei folgendes benutzen um die Müllabfuhr Termine der nächsten Tage bildlich darzustellen:
text 400 60 { 'Abfalltermine 5 Tage:' }
text 410 75 'heute->'
img 410 80 0.2 png file { '/opt/fhem/www/images/tonne_'. fhem('get abfall days 0') .'.png' }
img 435 80 0.2 png file { '/opt/fhem/www/images/tonne_'. fhem('get abfall days 1') .'.png' }
img 460 80 0.2 png file { '/opt/fhem/www/images/tonne_'. fhem('get abfall days 2') .'.png' }
img 485 80 0.2 png file { '/opt/fhem/www/images/tonne_'. fhem('get abfall days 3') .'.png' }
img 510 80 0.2 png file { '/opt/fhem/www/images/tonne_'. fhem('get abfall days 4') .'.png' }
img 535 80 0.2 png file { '/opt/fhem/www/images/tonne_'. fhem('get abfall days 5') .'.png' }
Hier wird also der von abfall.holiday zurückgelieferte Readings-Wert in den Bildnamen ‘umgewandelt’.
Für den ‘anstehenden’ Abfall Termin habe ich hier mal condition verwendet:
# Grafiken Termine in abfall.holiday
text 650 60 'Abfall Morgen:'
condition { (ReadingsVal('abfall','tomorrow','') eq 'none') }
img 760 45 0.3 png file '/opt/fhem/www/images/tonne_none.png'
condition { (ReadingsVal('abfall','tomorrow','') eq 'grau') }
img 760 45 0.3 png file '/opt/fhem/www/images/tonne_grau.png'
condition { (ReadingsVal('abfall','tomorrow','') eq 'papier') }
img 760 45 0.3 png file '/opt/fhem/www/images/tonne_papier.png'
condition { (ReadingsVal('abfall','tomorrow','') eq 'gelb') }
img 760 45 0.3 png file '/opt/fhem/www/images/tonne_gelb.png'
condition { (ReadingsVal('abfall','tomorrow','') eq 'braun') }
img 760 45 0.3 png file '/opt/fhem/www/images/tonne_braun.png'
condition { (ReadingsVal('abfall','tomorrow','') eq 'buendel') }
img 760 45 0.3 png file '/opt/fhem/www/images/tonne_buendel.png'
condition 1
Dies kann man auch einfacher als
img 760 45 0.3 png file { '/opt/fhem/www/images/tonne_'. ReadingsVal('abfall','tomorrow','none') . '.png' }
schreiben.
Ein weiteres Beispiel Zustands-Readings als Bild darzustellen:
licht
text 14 450 'Licht'
pt 10
text 15 465 "Essen"
img 15 470 1 png file { '/opt/fhem/www/images/default/' . ReadingsVal('lichtessen','state','off') . '.png' }
Die Bilder für die Lampe heissen on.png und off.png, der ReadingsVal für State liefert on oder off. Das passt.
Mehrere Readings in einer Zeile
text 200 30 { ReadingsVal(‘MeinWetter’,’temperature’,”).’°C ‘.ReadingsVal(‘MeinWetter’,’humidity’,”).’%’.ReadingsVal(‘MeinWetter’,’pressure’,”).’ hPa’}
RSS Layout Ausdrücke in geschweiften Klammern werden vom 02_RSS Modul ausgewertet. So kann man Readings nebeneinander ausgeben, ohne für jedes Reading eine eignen text Zeile zu schreiben.
Diese interpretierte Ausgabe versteht auch sprint fAusdrücke:
thalign 'left'
text 10 80 'Aussen:'
text 15 95 { sprintf('%02.1f°C / %i%%', ReadingsVal('Hideki_30_1','temperature',0), ReadingsVal('Hideki_30_1','humidity',0)) }
Damit kann man sich die Folge von einzelnen text Zeilen für links- und rechtsbündigen Text sparen.
Die Wettervorhersage
Erst einmal die Wochentage ausgeben:
text 25 300 { ReadingsVal('MeinWetter','fc1_day_of_week', 'heute:') }
text 95 300 { ReadingsVal('MeinWetter','fc2_day_of_week', '+1 :') }
text 165 300 { ReadingsVal('MeinWetter','fc3_day_of_week', '+2 :') }
text 235 300 { ReadingsVal('MeinWetter','fc4_day_of_week', '+3 :') }
text 305 300 { ReadingsVal('MeinWetter','fc5_day_of_week', '+4 :') }
Die Werte ‘heute’, ‘+1’ usw. werden nur verwendet, wenn ReadingsVal fehlschlägt.
Dann die Symbole, wieder werden Readings als Namensteil verwendet:
img 15 300 .3 png file { '/opt/fhem/www/images/default/weather/' . ReadingsVal('MeinWetter','fc1_icon', 'na') . '.png' }
img 85 300 .3 png file { '/opt/fhem/www/images/default/weather/' . ReadingsVal('MeinWetter','fc2_icon', 'na') . '.png' }
img 155 300 .3 png file { '/opt/fhem/www/images/default/weather/' . ReadingsVal('MeinWetter','fc3_icon', 'na') . '.png' }
img 225 300 .3 png file { '/opt/fhem/www/images/default/weather/' . ReadingsVal('MeinWetter','fc4_icon', 'na') . '.png' }
img 295 300 .3 png file { '/opt/fhem/www/images/default/weather/' . ReadingsVal('MeinWetter','fc5_icon', 'na') . '.png' }
und schließlich noch die zu erwartenden Tages-Temperaturen:
pt 8
text 25 345 { ReadingsVal('MeinWetter','fc1_low_c', '0').' / '.ReadingsVal('MeinWetter','fc1_high_c', '0').'°C' }
text 95 345 { ReadingsVal('MeinWetter','fc2_low_c', '0').' / '.ReadingsVal('MeinWetter','fc2_high_c', '0').'°C' }
text 165 345 { ReadingsVal('MeinWetter','fc3_low_c', '0').' / '.ReadingsVal('MeinWetter','fc3_high_c', '0').'°C' }
text 235 345 { ReadingsVal('MeinWetter','fc4_low_c', '0').' / '.ReadingsVal('MeinWetter','fc4_high_c', '0').'°C' }
text 305 345 { ReadingsVal('MeinWetter','fc5_low_c', '0').' / '.ReadingsVal('MeinWetter','fc5_high_c', '0').'°C' }
Unwetter Warnungen
Leider funktioniert bei mir das Modul UWZ (Unwetterzentrale) nicht korrekt. Ich habe es nicht dazu bekommen, die aktuelle Karter vom Server lokal zu speichern. Das macht bei mir daher ein crontab Eintrag und ein Bash Script. Wenn man die URL der Unwetterzentrale im Layout direkt benutzt, kann dies den Aufbau des Bildes zeitlich verzögern, solange eben bis das Bild vom Internet Server der Unwetterzentrale geladen ist.
Hier also die Variante mit Internet URL der Unwetterkarte:
img 700 500 w100 png url 'http://www.unwetterzentrale.de/images/map/nrw_index.png'
Und hier mit lokaler Kopie der Karte:
img 700 500 w100 png file '/opt/fhem/www/images/nrw_index.png'
Dann sind da noch mögliche Warnsymbole und Kurztexte:
condition { (ReadingsVal('Unwetterzentrale','WarnCount',0) == 1) }
img 405 300 .5 gif url { ReadingsVal('Unwetterzentrale','Warn_0_IconURL','') }
pt 10
# textbox x y breite spacing TEXT
text 475 300 { 'Warnung von '.ReadingsVal('Unwetterzentrale','Warn_0_Start_Date','-').' '.ReadingsVal('Unwetterzentrale','Warn_0_Start_Time','-')}
text 475 315 { 'bis '.ReadingsVal('Unwetterzentrale','Warn_0_End_Date','-').' '.ReadingsVal('Unwetterzentrale','Warn_0_End_Time','-')}
textbox 475 330 300 { ReadingsVal('Unwetterzentrale','Warn_0_ShortText','---') }
condition 1
condition { (ReadingsVal('Unwetterzentrale','WarnCount',0) == 2) }
img 405 400 .5 gif url { ReadingsVal('Unwetterzentrale','Warn_1_IconURL','') }
pt 10
# textbox x y breite spacing TEXT
text 475 400 { 'Warnung von '.ReadingsVal('Unwetterzentrale','Warn_1_Start_Date','-').' '.ReadingsVal('Unwetterzentrale','Warn_1_Start_Time','-')}
text 475 415 { 'bis '.ReadingsVal('Unwetterzentrale','Warn_1_End_Date','-').' '.ReadingsVal('Unwetterzentrale','Warn_1_End_Time','-')}
textbox 475 430 300 { ReadingsVal('Unwetterzentrale','Warn_1_ShortText','---') }
condition 1
Hier werden maximal zwei Meldungen angezeigt. Über condition wird vor einem Block geprüft, ob einen Meldung 0 oder 1 vorliegt. Wenn nicht, wird nichts ausgegeben, das Layout-Bild bleibt dann in diesem Bereich leer.
URL ImageMapping
Über das Attribut areas kann man eine ImageMap anlegen. Die kann für mein Layout z.B. so aussehen:
<area shape='rect' coords='600,400,800,600' href='http://www.unwetterzentrale.de/uwz/nrwindex.html'/><area shape='rect' coords='764,1,800,60' href='http://fhem.de'/><area shape='rect' coords='600,400,799,599' href='http://192.168.0.40:8083/fhem' target='_top'/>
Ganz fleißige können darüber sogar Befehle an fhem senden, ähnlich wie bei { fhem(‘set LichtStehlampe on’) }.
Meine fhem.cfg für myrss
define myrss RSS jpg 192.168.0.40 ./FHEM/rss.layout attr myrss areas <area shape="rect" coords="600,400,800,600" href="http://www.unwetterzentrale.de/uwz/nrwindex.html"/> attr myrss refresh 300 attr myrss size 800x600 attr myrss viewport width=device-width, initial-scale=1.0, minimum-scale=1.0
Anhang
abfall.holiday (korrigiert 1.3.2016) für die Gemeinde Jüchen (Rhein Kreis Neuss)
meine rss.layout für myrss
[Download not found] [Download not found]



 http://www.led-mg.de
http://www.led-mg.de